Hi-Tech дизайн для ТОП-5 поставщика банковского оборудования
Проект в финтехе, где мы эффективно обновили дизайн, сохранив структуру, и дополнили главную эффектным Parallax’ом, когда это ещё не было мейнстримом
Команда проекта

Лидер команды
Андрей Титов
Кратко об опыте работы над проектом
Редизайн сайта для компании, входящей в пятерку лидеров по поставке банковского оборудования в РФ. Проект в финтехе всегда подразумевает под собой ряд нюансов: строгие требования в разрезе индустрии, соблюдение которых принципиально важно в работе. В данном случае также необходимо было и сохранить существующую структуру.
Менеджер проекта

Михаил С.
Команда разработки
Команда дизайна
«АТМ АЛЬЯНС» – Производство, продажа банковского и кассового оборудования. Создано при поддержке МИНПРОМТОРГА Российской Федерации.
Цели
Актуализировать дизайн, продемонстрировав таким образом владение последними технологическими новинками в ассортименте и современным подходом в работе организации в целом.
Задача
На момент написания кейса - компания отметила рубеж в 15 лет успешного партнерства со многими крупными российскими и зарубежными банками. Сайт обновляется регулярно, но с точки зрения визуала где-то устарел. А лидирующие позиции в индустрии всегда подразумевают под собой всестороннюю работу над брендом, в том числе и над айдентикой и дизайном. В рамках цели, мы определили задачи на проект:

Обновить дизайн, сохранив результаты работы с SEO

Поработать с айдентикой, упаковав текущую структуру в “новую оболочку”

Внедрить привлекательный элемент, ассоциируемый с финтехом и удерживающим внимание посетителей сайта

Модернизировать существующие разделы, сохранив структуру и функциональность сайта
UX/UI анализ прерыдущей версии сайта и его реализации
Функционально сайт понятен, но логика построения сценариев поведения пользователя не всегда ясна. Не проработан UX/UI , также наблюдались сложности со стороны верстки и адаптива элементов. Таким образом, работа над дизайном повлекла за собой и достаточное количество часов по редактированию кода.
Еще хотелось бы отметить и стиль, отображаемый в визуальной части - сайт казался типовым, условным, не соответствующим позиции компании на рынке.

Так сайт клиента выглядел изначально
Из очевидных проблем выявили:
Ошибки в адаптивности
Устаревший дизайн
Запутанная навигация по сайту
Решение
Обновить дизайн, пересобрав некоторые составные части сайта в коде, а также проработать с точки зрения UX/UI и адаптивной верстки под мобильные устройства и планшеты. Внедрить параллакс на главной странице сайта, выдержав стиль и “вес” бренда.
«Финтех - это всегда интересно. Здесь и многоступенчатость согласований, и определенные регламенты, которые во многом претят стандартам UX/UI, и большое количество лиц, принимающих решения. Мы балансировали, как могли. Получился достойный проект в копилку».

коммерческий директор
Андрей Титов
Прототипирование
Ключевым требованием к дизайну проектов в финтехе является их ясность и мобильность. Ниша, с некоторых пор достаточно часто подвергающаяся изменениям, сегодня должна быть ещё и гибкой. Соответственно, работали не только над видимой частью, но и внимательно отнеслись к связке “фронта” и “бэка”.
При проектировании мы реализовали прототипы нескольких страниц для того, чтобы продумать интерфейс на концептуальном уровне и согласовать его с клиентом прежде, чем переходить к реализации дизайн-макетов. Такой формат исключает кратное умножение предрассчитанных часов на реализацию, если прототип создавали только на “главную”, например.

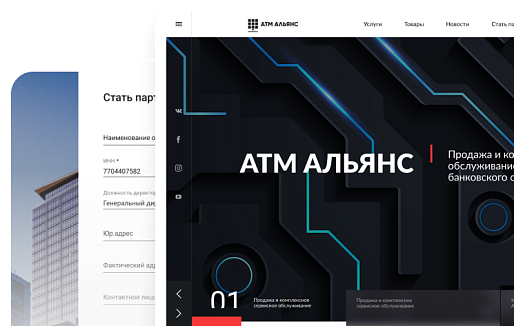
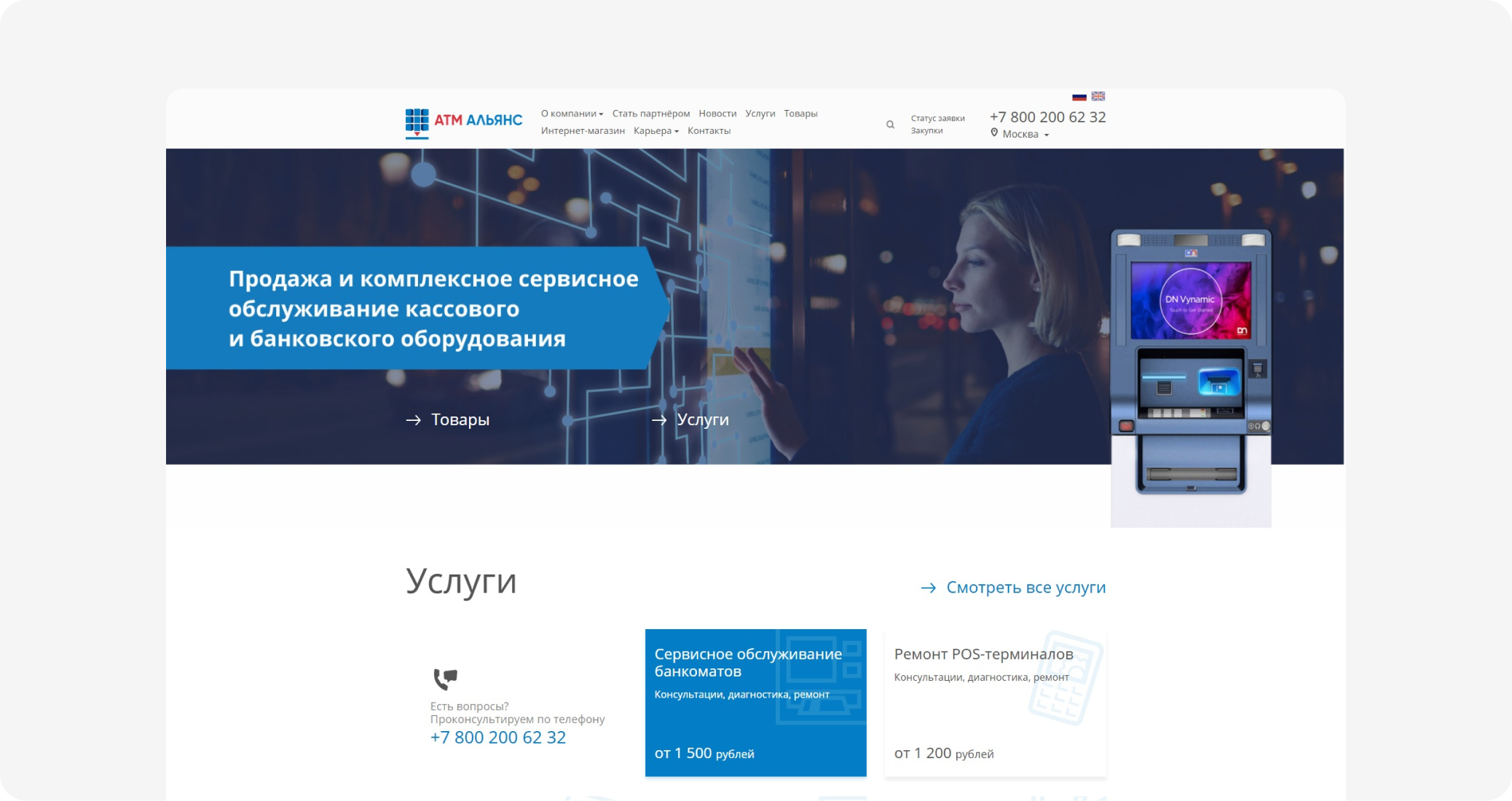
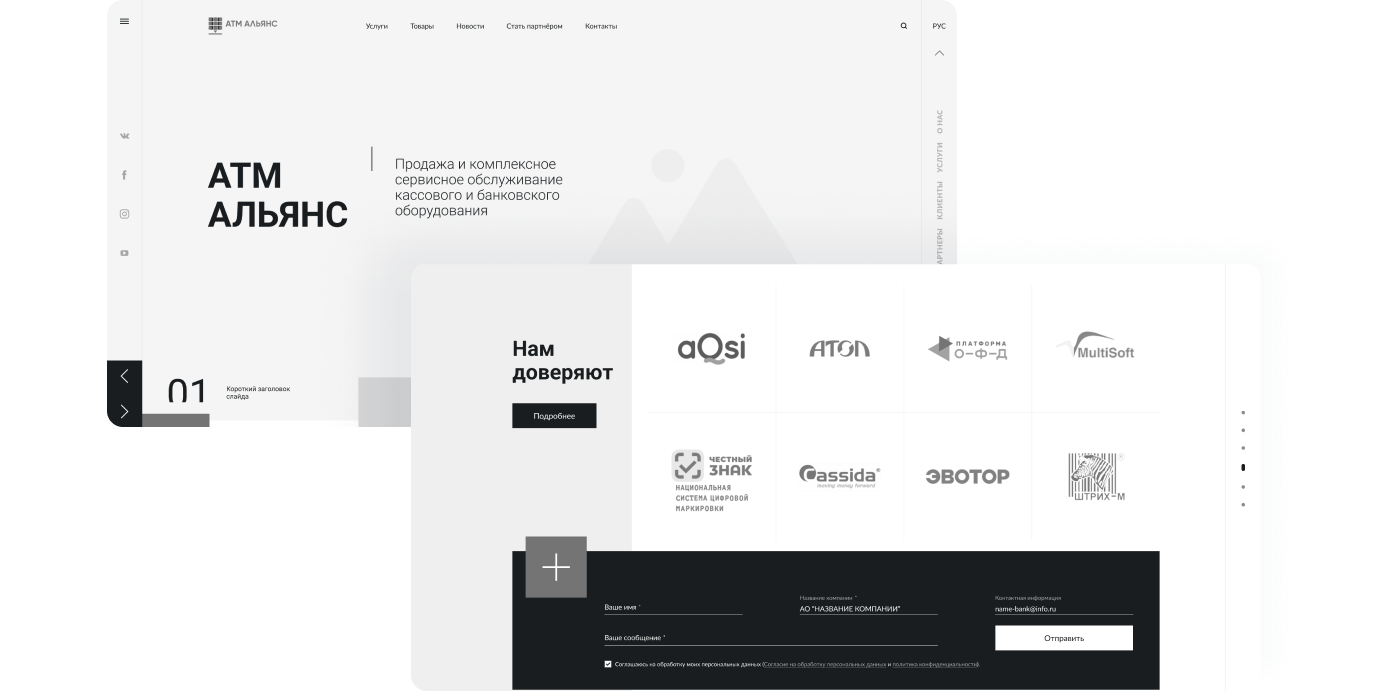
Разработка дизайн-макетов
Визуализация банковской отрасли всегда задача непростая. А реализовать её так, чтобы было не только показательно, но и притягивало взгляд, да еще и без ущерба функциональности и статуса - вообще что-то на принципиально другом уровне.
Мы создали лаконичный интерфейс с упорядоченными элементами и унифицированную структуру экранов, которая приятна и понятна пользователю.

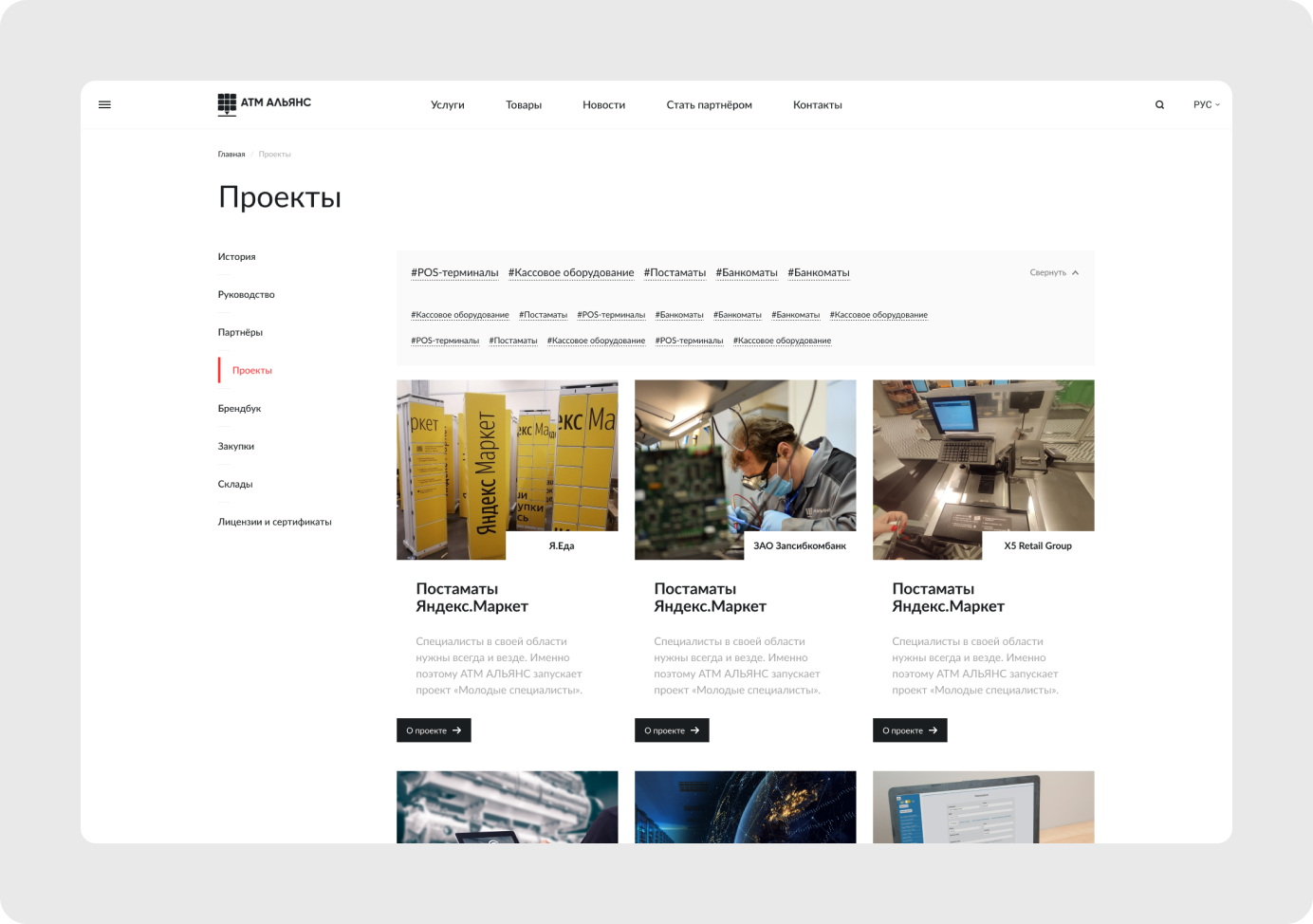
Раздел “Проекты”
Дизайн-проект содержит более 30 основных макетов в figma.

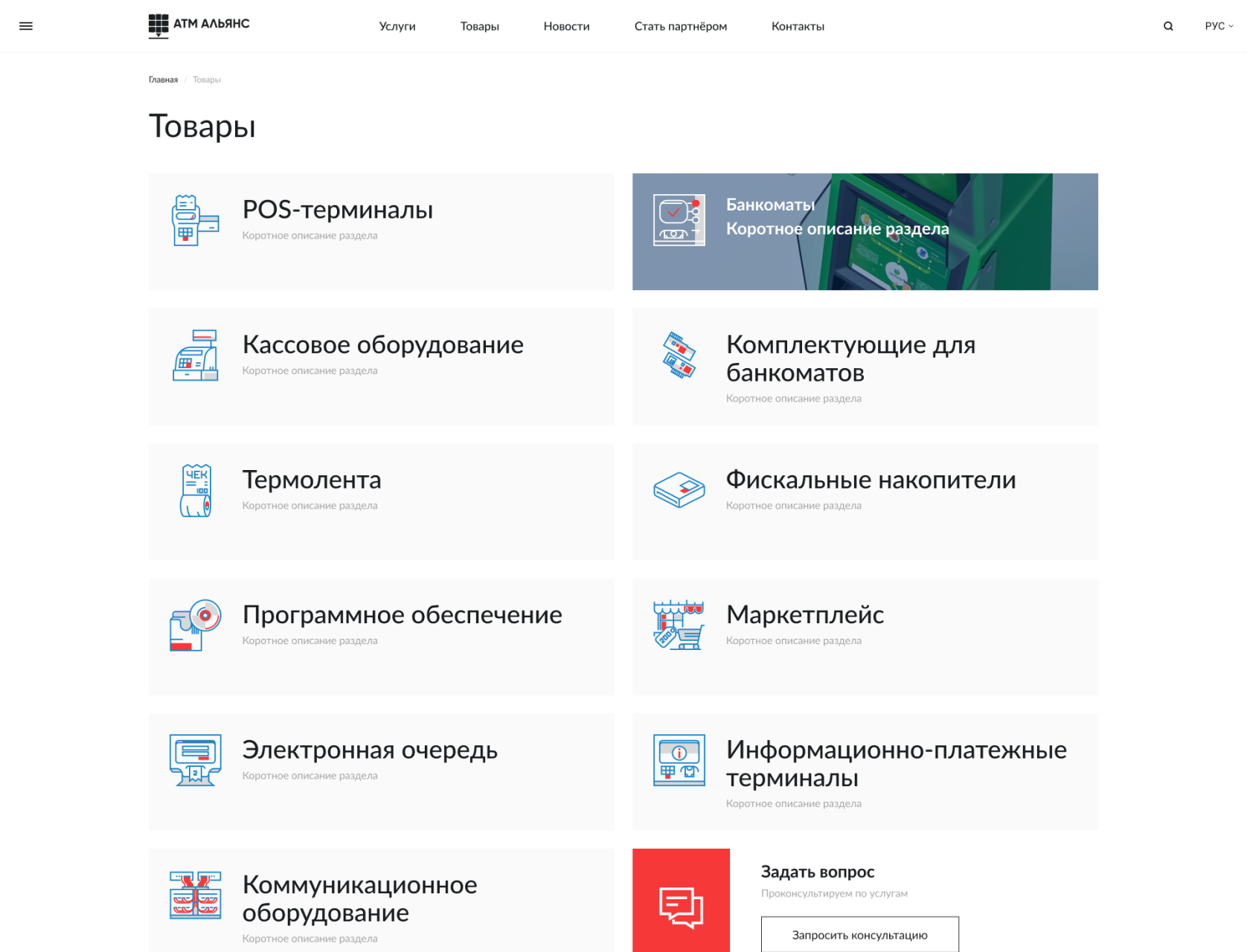
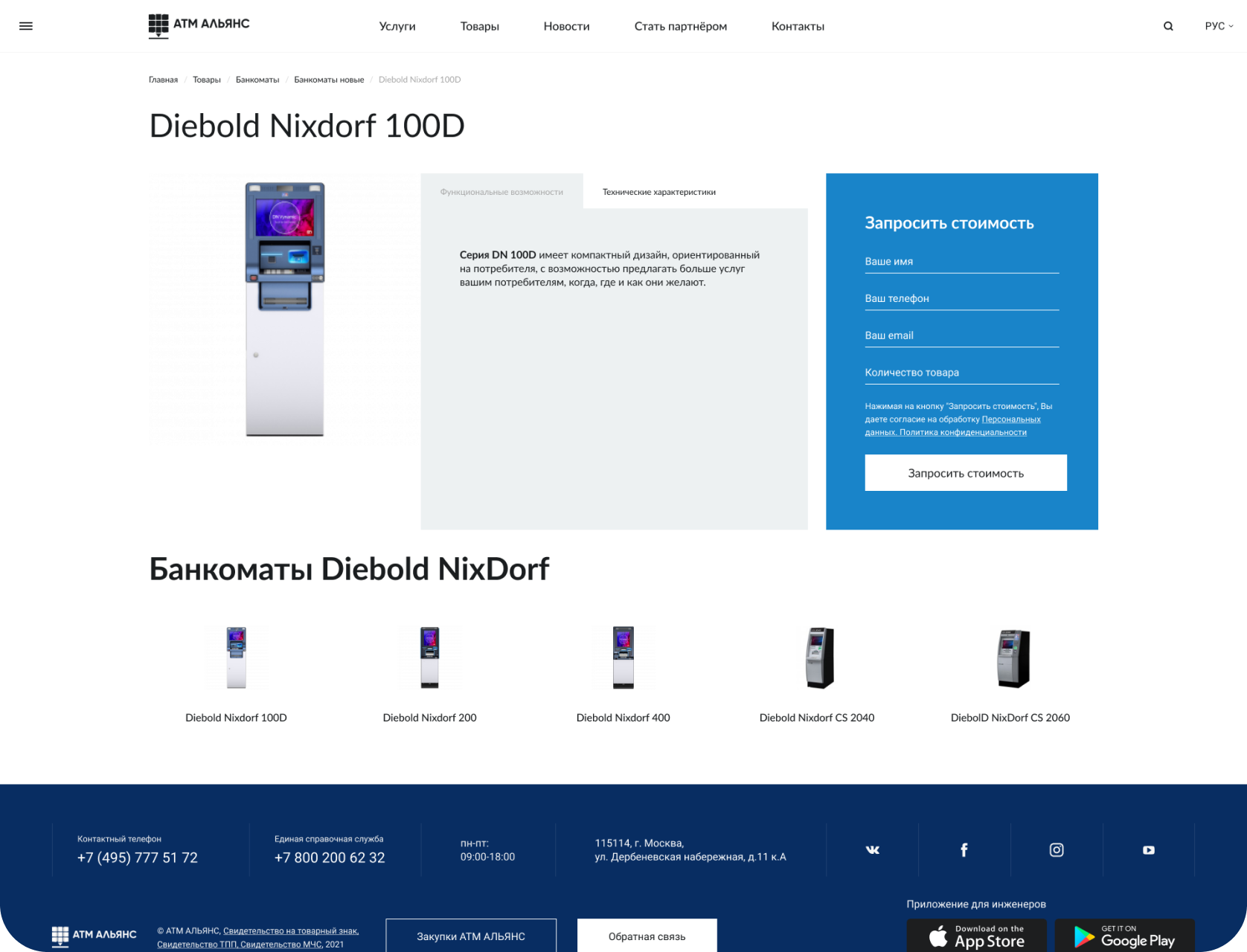
Каталог товаров

Раздел «Товары» – каталог банковского оборудования, где есть страницы с переходом как на внутренние страницы сайта, так и на другие домены.

Товары разбиты по разделам. Некоторые категории с обозначенной ценой, местами - по запросу. Внутри категорий свои фильтры.

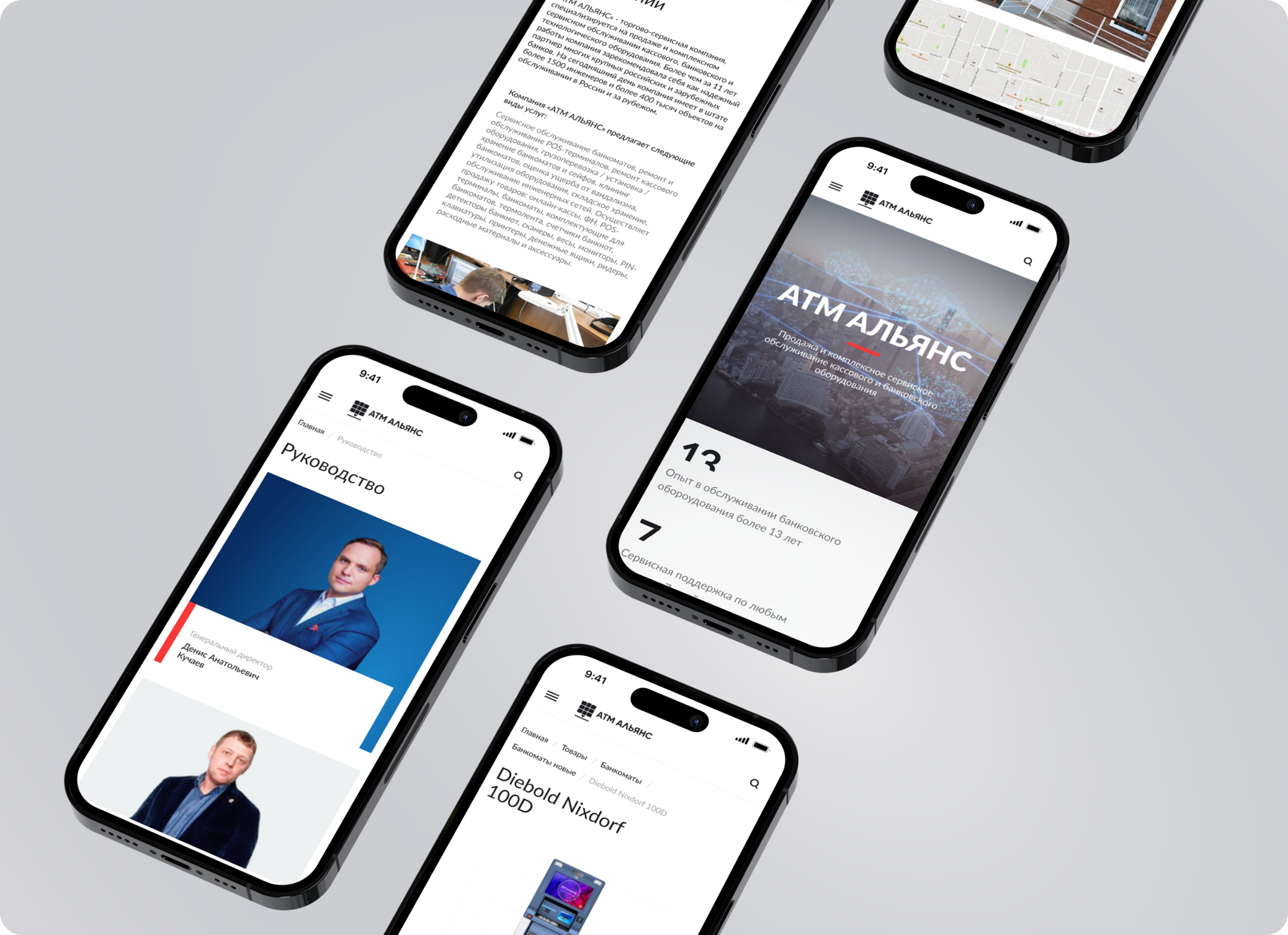
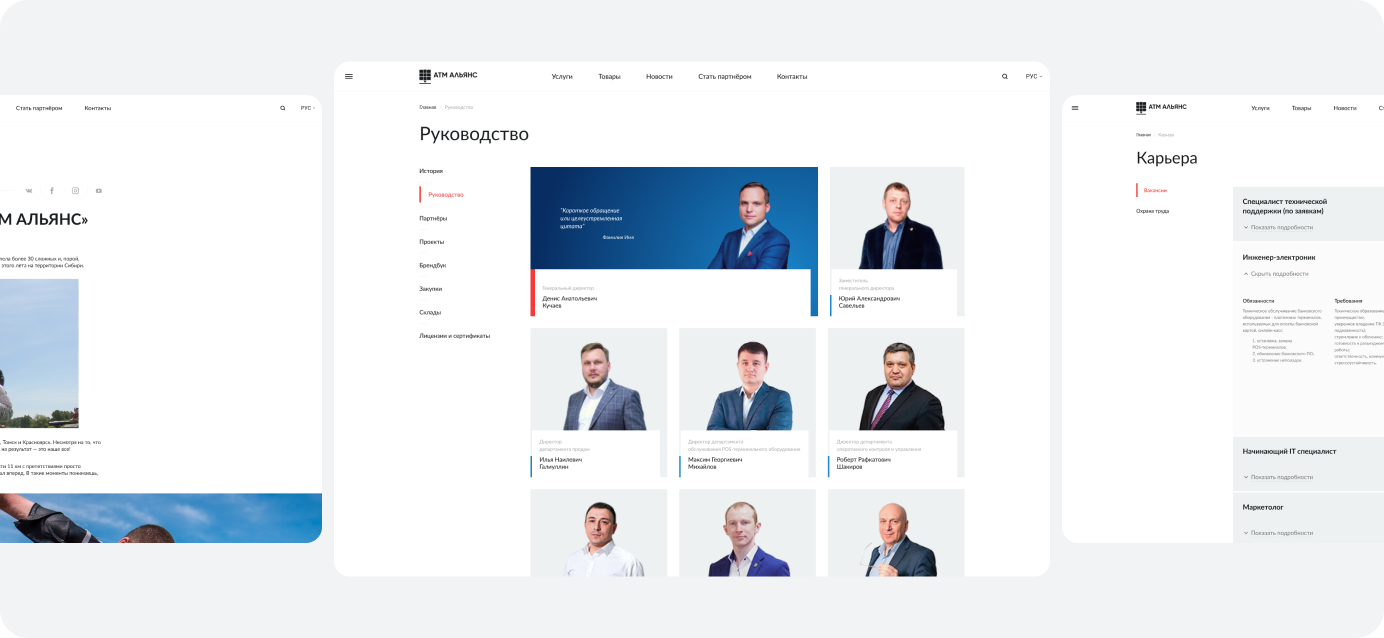
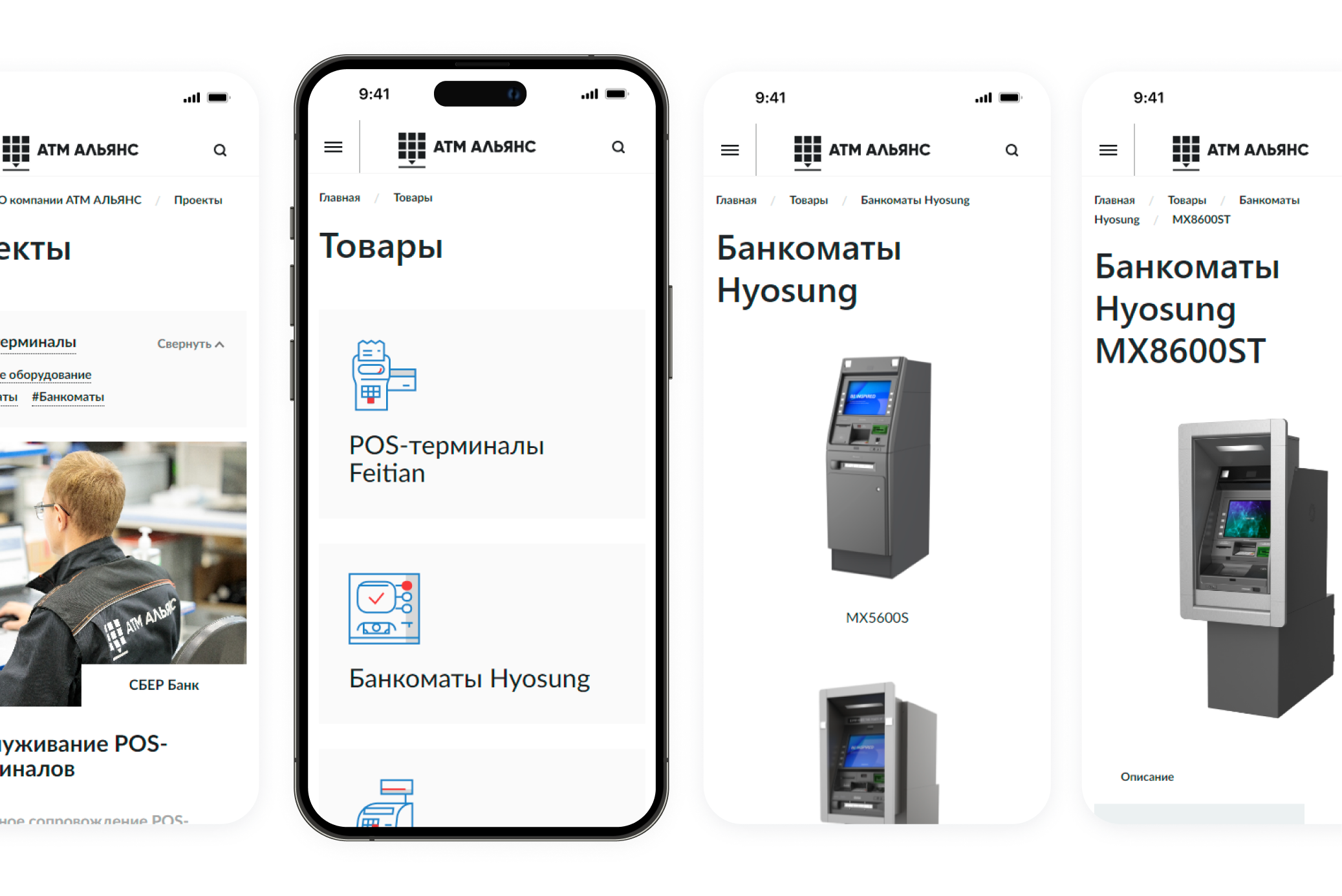
Экраны разделов мобильной версии
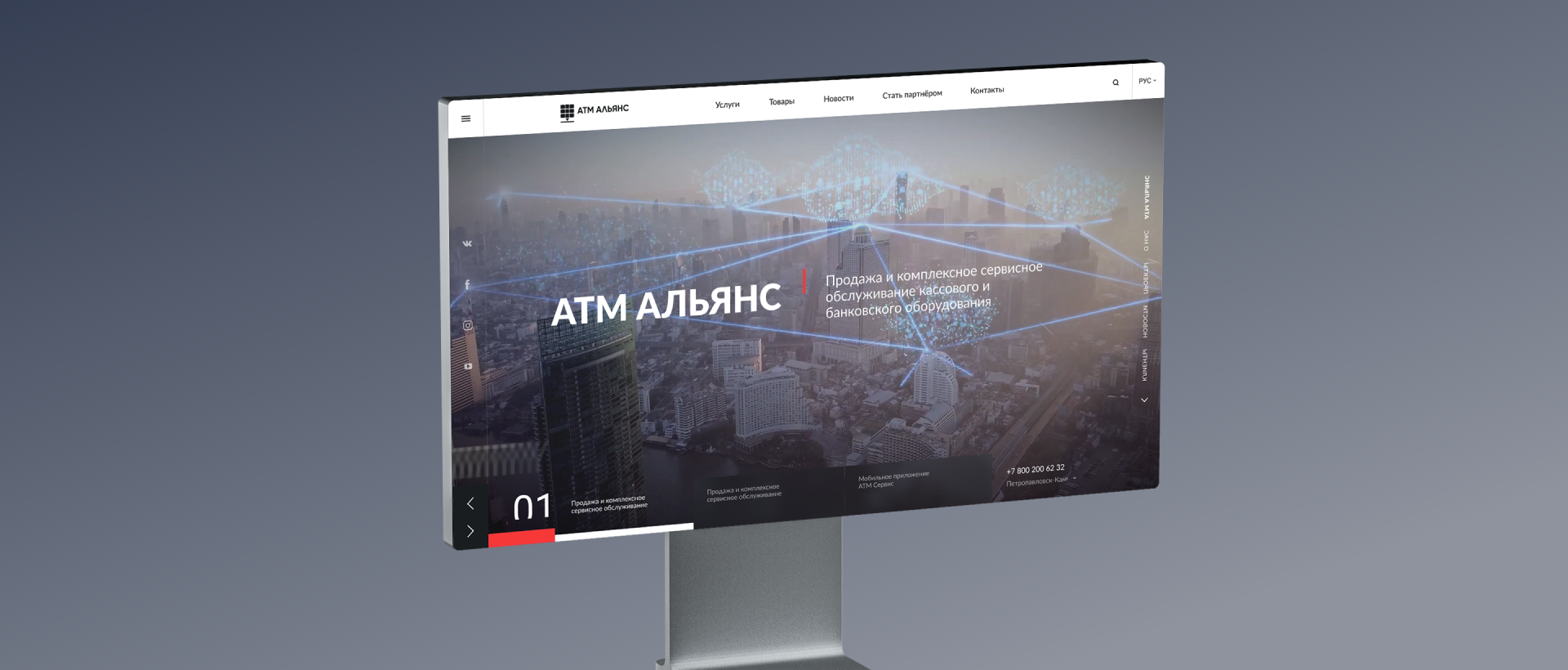
Параллакс-эффект
Отличительной чертой этого проекта мы бы назвали использование параллакс-эффекта. Прекрасный способ удивить посетителей и улучшить поведенческий фактор. Перемещение графики и текста в двухмерном пространстве на главной странице сайта удерживает внимание и побуждает “прикоснуться” к цифровым облакам.